¿Qué tan importante es analizar mi página con PageSpeed Insights?
Todos los sitios web merecen estar en Google, Bing, Yahoo o cualquier otro buscador. El problema es que no todos los buscadores te dicen cómo ve tu sitio web o por qué podrías estar en la posición en la que está tu sitio, bien sea en primera página ante una búsqueda o palabra clave en especial.
Google hasta ahora, es el único buscador que ofrece una herramienta destinada a analizar la velocidad de tu sitio web, se llama Pagespeed.
La función de esta herramienta es hacer una evaluación de tu sitio web o de una página en específico, como si fuera el mismo Google con sus ‘spiders’ y ‘bots’ que buscan información para entregarla en formato de búsqueda a sus usuarios.
Gracias a esta herramienta, es posible medir la velocidad de carga de una web, ya que este número o calificación es un factor importante para lograr que un sitio se posicione en los lugares más altos ante una búsqueda de cualquiera de los términos que pueda contener.
Son muchos los factores que se miden con esta herramienta, sin embargo, aunque nos da una puntuación y varios datos técnicos que muchas veces no tenemos en cuenta a la hora de diseñar o implementar cualquier plugin o código en nuestro sitio web.
Se suele decir que una página que tarde más de tres segundos en cargar tendrán una mala puntuación por parte de Google, lo que perjudicará la posición en las búsquedas que se dan en cualquier buscador.
Si nuestra web tarda mucho en cargar, por ejemplo más de 3 segundos, es posible que nuestro visitante termine aburriéndose y se vaya a otra web, porque la competencia en internet es enorme, y lo que un internauta puede buscar en nuestra página, también lo podrá encontrar en otra, si aquella carga más rápido o está en mejores condiciones técnicas que la nuestra.
Por eso, es necesario que la web esté optimizada desde un punto de vista técnico para que la velocidad de carga sea muy rápida.
¿Qué es Pagespeed Insights?
El sistema de análisis desarrollado por Google llamado pagespeed es una herramienta que muestra el tiempo que tarda en cargar todos los recursos de una página y a la vez nos entrega una evaluación sobre el código que tenemos en cualquier URL.
Esta herramienta nos da información de ficheros o elementos de una URL en concreto, qué atrasan o retardan la carga completa de la página para poder mejorar el tiempo de la misma.
¿Cómo usar Pagespeed Insights?
En Pagespeed Insights encontramos una buena herramienta, fácil de utilizar, que Google pone a nuestra disposición para analizar la velocidad de cualquier web. Tan solo debes copiar y pegar la URL que deseas analizar, luego esperar unos segundos y tendrás un informe dinámico sobre esa URL que estamos revisando.
También nos aporta un informe detallado de los fallos que detecta para que podamos corregirlos.

En PageSpeed Insigths, encontraremos una web bastante sobria en cuanto a contenido, para facilitar la realización de las funciones que estamos esperando ver.
En la parte superior encontramos una casilla de búsqueda en blanco. Ahí tenemos que poner la dirección web que queremos analizar y pulsamos sobre el botón azul que está a su derecha (“analizar”).
Tras esperar unos segundos, aparecerá justo debajo de la barra de búsqueda, una serie de gráficos de indicadores que nos darán una muestra de cómo es que Google nos puede estar viendo tras pasar con sus bots por nuestro dominio.
Una vez el análisis llegue al 100%, veremos el informe de resultado de PageSpeed Insights y podremos ver con detalle esta calificación y en caso de que haya puntos que no logramos superar en este análisis, nos ofrecerá algunas ayudas para que vayamos ajustando nuestro diseño o implementación.
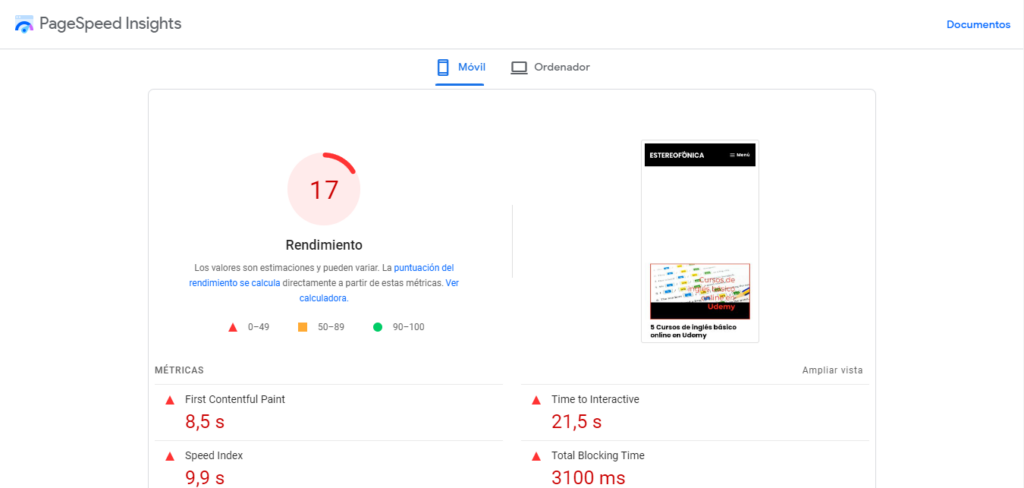
El servicio cuenta con dos pestañas: Móvil y Ordenador. Cada pestaña analiza de forma independiente el comportamiento de la URL que estamos analizando y nos da los resultados separando los datos de carga para cada tipo de dispositivo, según el acceso sea desde móvil u ordenador.
Lo primero que aparece es el valor global del test de velocidad, que será un número entre 1 y 100, para luego dar una lista de posibles detalles a mejorar, con información a veces no muy ‘a la vista’ sino como un tip.

Sobre la Puntuación de Pagespeed
Existen tres tramos de valoración del resultado: entre 1 y 49, con color rojo, sería un mal resultado; entre 50 y 89, color amarillo, sería un resultado medio; y entre 90 y 100, sería un buen resultado y lo mostrará en verde.
Esta escala nos ayuda a establecer un ‘número’ o calificación sobre lo que le estamos entregando a Google y a nuestros clientes en el momento que visitan nuestra web. Es decir, esta herramienta trata de hacer una evaluación del contenido y si es compatible con lo que Google considera un sitio web óptimo para el usuario.
Por eso es importante hacer de tanto en tanto, una revisión de cómo es que nos está percibiendo el buscador, sobre todo si hemos hecho actualizaciones de plugins, cambios de apariencia o de proveedor de servicio de hosting.
Datos y oportunidades
A continuación de los valores, vemos un espacio en el que se detallan los valores de los diferentes parámetros técnicos que se han analizado.
En primer lugar aparecen los resultados de la prueba de velocidad: primer renderizado con contenido, índice de velocidad, tiempo hasta que está interactiva, primer tiempo inactivo de la CPU, etc.
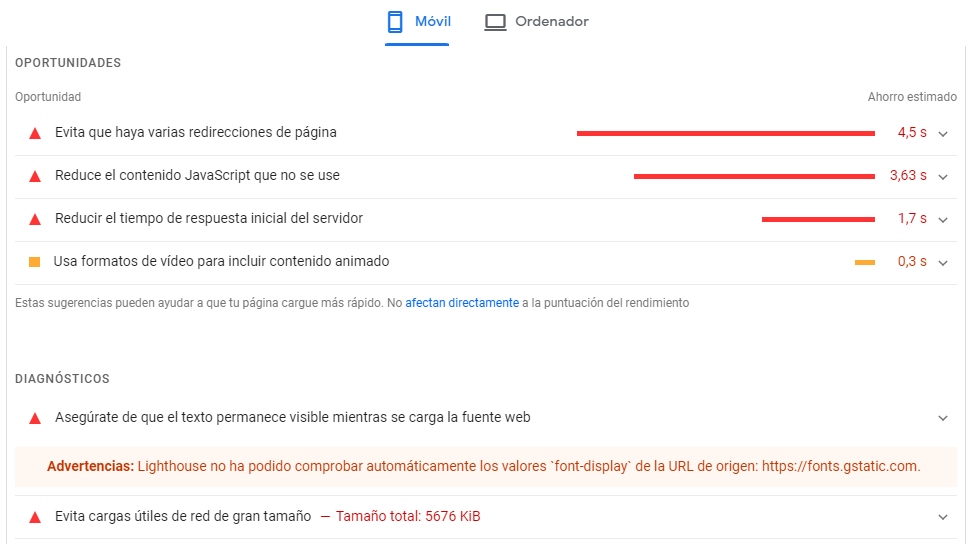
Después de estos datos técnicos, PageSpeed ofrece lo más interesante del informe: “oportunidades”.
En este apartado, Google nos indica qué tenemos que hacer para mejorar la velocidad de carga.
Junto a cada defecto encontrado, nos dirá qué es lo que tenemos que hacer.
Nos da información del tipo: “elimina archivos css sin usar”, “elimina los recursos que bloquean el renderizado”, etc.
En definitiva, en Pagespeed encontramos un buen aliado de cara a mejorar el posicionamiento SEO de nuestra página ya que nos da una información técnica amplia y con los consejos para optimizar tu WordPress y los defectos que encuentra.
Si no sabes cómo manipular tu sitio web en WordPress, nuestra agencia te puede brindar la ayuda necesaria para que tengas una mejor calificación en esta herramienta y tengas como resultado, mucho más tráfico orgánico en tu sitio web o más ventas en ‘modo automático’.