¿Cómo modificar el botón «Agregar al carrito» en Woocommerce?
El botón Agregar al carrito es uno de los botones más importantes para cualquier negocio en línea. En este tutorial estaremos comentando las razones por las que puedes estar necesitando algunos de los snippets que vamos a publicar a continuación.
Aunque no lo creas, muchas empresas buscan mejorar sus sitios web con algunas personalizaciones cerca del botón, ya que así le ayudarán al usuario a decidir su compra y conducirlos a la forma de pago, luego de mostrar su interés en comprar un producto, así que optimizarlo puede tener un gran impacto en cualquier tienda. Entonces, en esta guía, le mostraremos cómo personalizar el botón Agregar al carrito en WooCommerce.
WooCommerce es el complemento de comercio electrónico más popular para WordPress. Aunque funciona bien con su configuración predeterminada, puedes llevar tu tienda al siguiente nivel personalizándola. Una de las formas más eficientes de conseguir más clientes es mejorando el proceso de compra, haciéndolo más sencillo y fácil de usar.
Ya hemos visto diferentes opciones para personalizar la página de pago y optimizarla para maximizar las tasas de conversión y evitar caídas. Sin embargo, el paso anterior en el embudo de ventas también es muy importante. El botón «Agregar al carrito» es útil para las tiendas donde los clientes generalmente compran más de un producto, o cuando se espera que los usuarios naveguen por los productos, agregándolos y eliminándolos del carrito antes de ir a la página de pago.
Muchas otras tiendas de comercio electrónico, por otro lado, tienen procesos de compra más simples y prefieren omitir el paso «Agregar al carrito» y dirigir a los clientes directamente a la caja. Esto funciona especialmente bien en tiendas de un solo producto o cuando se espera que el cliente compre un solo producto. Aunque los procesos de compra más cortos tienden a funcionar mejor, depende del tipo de producto que venda. No existe un enfoque único para todos.
Es por eso que en esta guía, le mostraremos cómo crear un botón Agregar al carrito personalizado en WooCommerce para que pueda optimizar su tienda y aumentar sus ventas.
En esta guía, le mostraremos cómo:
¿Cómo personalizar el botón Agregar al carrito en WooCommerce?
Hay muchas formas de personalizar el botón Agregar al carrito. En este tutorial te mostraremos diferentes opciones para que elijas la que mejor se adapte a tus necesidades. Usaremos algunos complementos y un poco de codificación, pero todas las opciones son aptas para principiantes.
Veamos cómo hacer cada una de estas cosas paso a paso.
Antes de que empieces
Los ejemplos que vas a ver a continuación requieren que tengas conocimientos de las funciones de WordPress. Las funciones que recomendamos a continuación se pueden agregar al archivo functions.php de tu plantilla o para que sea más práctico cualquier cambio, lo puedes hacer usando el plugin WPCode.
Te recomendamos que primero hagas una copia de seguridad de tus archivos antes de hacer cualquier modificación a tus plantillas. Evita errores en sitios en producción y si puedes hacer las pruebas en un sitio local o un subdominio en el que puedas manejar mejor las funciones antes de implementarlas, será la mejor práctica recomendada.
Como vamos a editar algunos archivos principales, antes de comenzar, le recomendamos que cree un tema secundario y tenga a mano su principal editor de código.
Coloque los fragmentos de código PHP al final del archivo functions.php de su tema hijo, si requiere agregar los fragmentos de CSS, agregue los snippets en el archivo style.css de su tema hijo, también los puede agregar a través del personalizador.
¿Cómo cambiar el texto del botón Agregar al carrito en WooCommerce?
Comencemos con algo simple y creemos un botón Agregar al carrito personalizado editando el texto del botón . Supongamos que cambia el texto Agregar al carrito a «Comprar este artículo». Para hacer esto, simplemente copie y pegue el siguiente código:
add_filter('woocommerce_product_single_add_to_cart_text','_custom_add_to_cart_button_woocommerce');
function _custom_add_to_cart_button_woocommerce (){
return __('Comprar este artículo', 'woocommerce');
}Como puede ver, este código es para productos individuales y el texto del botón toma los valores que hemos especificado en la función _custom_add_to_cart_button_woocommerce ().
El resultado se verá como se indica en la foto.

¿Cómo agregar texto arriba / abajo del botón Agregar al carrito?
Otro cambio muy interesante y simple que puede hacer para personalizar el botón Agregar al carrito en WooCommerce es agregar un texto encima del botón Agregar al carrito. Esta es una excelente opción para mencionar el envío gratuito, una política de devolución, una garantía, etc.
Supongamos que desea agregar el siguiente texto «Garantía de devolución de dinero de 14 días». Para hacer esto, usamos la declaración echo y agregamos el siguiente fragmento al archivo functions.php del tema hijo.
add_action ('woocommerce_single_product_summary', '_add_text_above_add_to_cart', 20);
function _add_text_above_add_to_cart () {
echo 'Garantía de devolución de dinero de 14 días';
}Por otro lado, también puede agregar texto debajo del botón Agregar al carrito. Esto puede ser útil para notificar a los compradores que puede haber descuentos para compras al por mayor, por ejemplo. Para agregar un texto debajo del botón Agregar al carrito, puede usar este fragmento de código:
add_action ('woocommerce_after_add_to_cart_button', '_add_text_under_add_to_cart');
function _add_text_under_add_to_cart () {
echo 'Contáctenos para compras mayoristas';
}Como puede ver, estos son cambios muy fáciles que puede realizar para aumentar sus tasas de conversión en poco tiempo.
¿Cambiar el color del botón Agregar al carrito?
Ahora, veamos cómo editar el botón Agregar al carrito cambiando su color. Aunque la mayoría de los temas de WordPress y WooCommerce vienen con colores de botón predeterminados, debe asegurarse de que coincidan con el estilo de su tienda.
Para personalizar el color del botón Agregar al carrito en WooCommerce, deberá agregar un fragmento de código CSS al archivo style.css. Puede acceder con la ayuda de un cliente FTP o desde el panel de WordPress yendo a Apariencia> Personalizar> CSS adicional. Aquí hay dos opciones:
Cambiar el color en productos individuales
Pegue este código en el archivo style.css y cambie los colores a lo que desee. En este caso, tendremos un fondo rojo y un texto plateado. También lo puede hacer en el personalizador en la sección de CSS Adicional.
.product .single_add_to_cart_button.button {
color de fondo: # FF0000;
color: # C0C0C0;
}
Cambiar el color del botón Agregar al carrito en la página de archivo
Para personalizar el botón Agregar al carrito y cambiar su color en la página de archivo de WooCommerce, use este código y cambie los códigos hexadecimales por los que tengan sentido para su tienda.
.woocommerce .product .add_to_cart_button.button {
color de fondo: # FF0000;
color: # C0C0C0;
}
Elimine el botón Agregar al carrito y agregue un botón de Compra directa en la página de la tienda
Ahora, echemos un vistazo a una opción más avanzada. Tener un proceso de compra de varios pasos aumenta las posibilidades de que los compradores abandonen en cada etapa. Es por eso que acortar el embudo es una excelente manera de optimizar el pago y mejorar las tasas de conversión.
En esta sección, le mostraremos cómo eliminar el botón Agregar al carrito y reemplazarlo con una compra directa usando Direct Checkout para WooCommerce. Este complemento tiene versiones gratuitas y premium y viene con muchas funciones para ayudarlo a simplificar el pago. Además, le permite omitir la página del carrito y redirigir a los usuarios directamente a la página de pago, lo que hace que el proceso de pago sea más corto. Entonces, veamos cómo eliminar por completo el botón Agregar al carrito y reemplazarlo con un botón de compra directa.
Cambiar la función del botón Agregar al carrito
Primero, debe instalar y activar Direct Checkout. Puede descargar la versión gratuita desde este enlace o echar un vistazo a uno de los planes premium que comienzan en 19 USD (pago único).
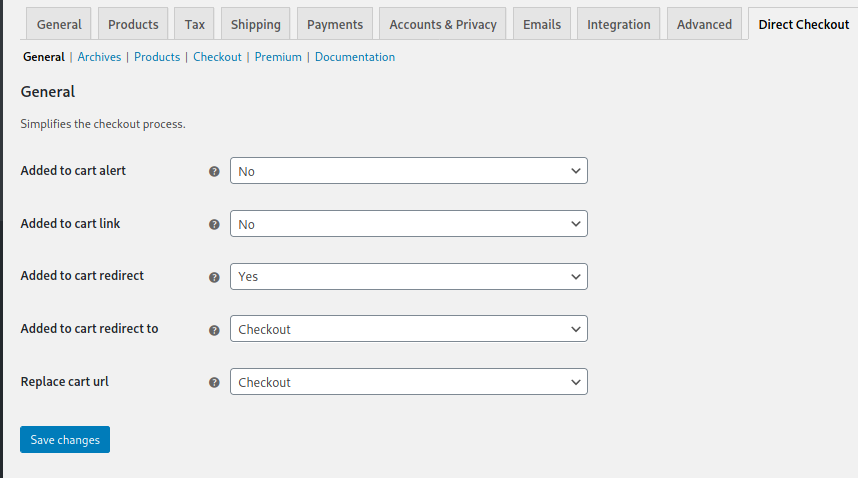
Después de activar el complemento, en su panel de WordPress, vaya a WooCommerce> Direct Checkout > General y complete las opciones de la siguiente manera:
reemplace el texto de agregar al carrito y redirigir a la caja.

Tenga en cuenta que además de cambiar la opción de redireccionamiento Added to cart redirect a Sí, debe seleccionar a qué página desea redirigir a los usuarios. Por lo general, esta será la página de pago, pero también puede usar una URL personalizada. Además de eso, puede anular la URL del carrito para que la página del carrito sea completamente inaccesible.
Cambiar el texto del botón Agregar al carrito
Después de configurar las opciones en la pestaña General, el botón Agregar al carrito redirigirá a los usuarios a la página de pago. Sin embargo, también debe editar el texto del botón ya que cambió su función. El botón ya no agrega productos al carrito, por lo que es mejor cambiarlo a algo como Comprar ahora, por ejemplo.

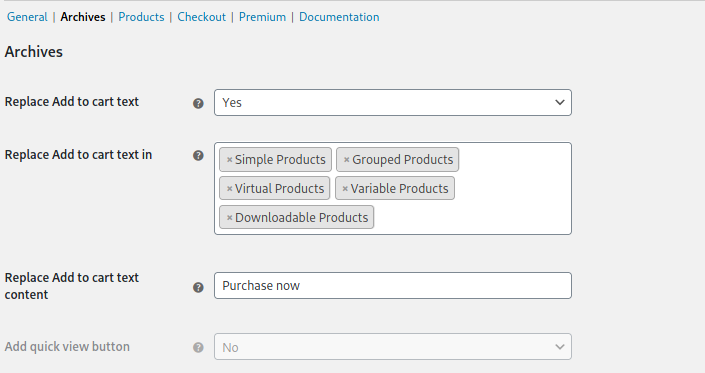
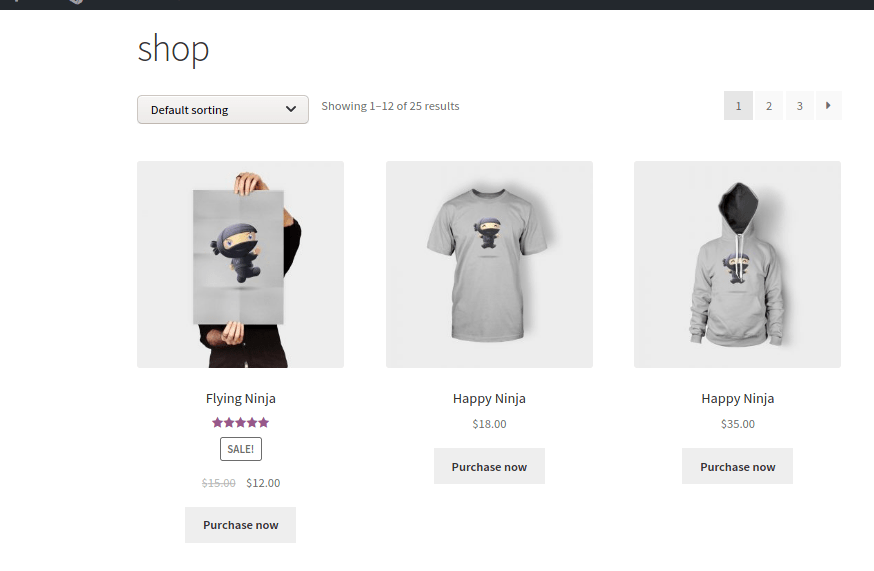
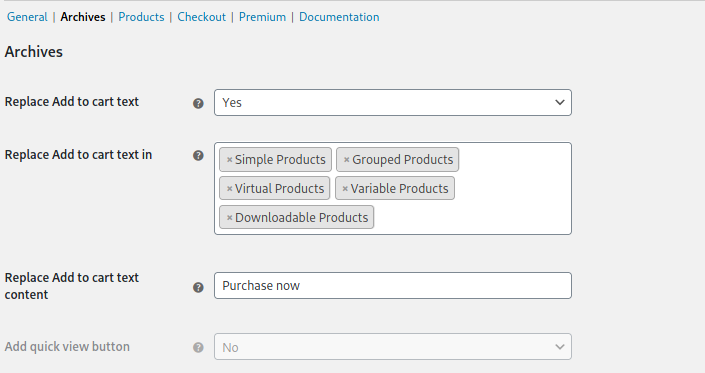
Para hacer esto, vaya a la pestaña Archivos y complete las opciones de la siguiente manera: reemplace agregar texto al carrito y redirigir al pago. Aquí puede cambiar el texto del botón para tipos de productos específicos. Aplicaremos los cambios a todo tipo de productos seleccionándolos todos en el campo correspondiente. Después de eso, es hora de verificar la interfaz.
Como puede ver, personalizamos el botón Agregar al carrito en nuestra tienda WooCommerce y reemplazamos el botón Agregar al carrito con un botón Comprar ahora que llevará a los clientes desde la página de la tienda directamente a la página de pago. Además de eso, hemos eliminado por completo la funcionalidad del carrito de nuestra tienda.

Personalice el botón Agregar al carrito y agregue un botón de Compra directa en la página del producto
Finalmente, podemos hacer algo similar y personalizar el botón Agregar al carrito para redirigir a los usuarios desde la página del producto a la caja.
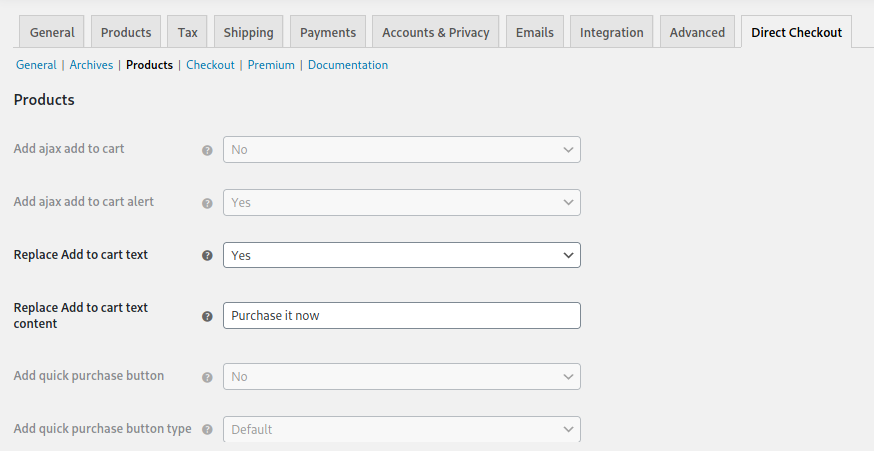
De forma similar a lo que hicimos en el punto 4, la idea es acortar el proceso de compra para incrementar las tasas de conversión. Para hacer esto, en su panel de WordPress, vaya a WooCommerce> Direct Checkout > General. Una vez más, seleccione Sí en el campo de redireccionamiento Agregado al carrito y seleccione Pagar en los campos Agregar al carrito de redireccionamiento y Reemplazar URL del carrito. Reemplazar el texto de agregar al carrito y redirigir al pago Ahora el botón Agregar al carrito agregará el producto y Redirigir a los clientes a la página de pago, debe cambiar el texto del botón. Reemplacemos el texto Agregar al carrito por Cómpralo ahora. Para hacer esto, vaya a la pestaña Productos y configúrelo de la siguiente manera:

De esta manera, puede crear fácilmente un botón Agregar al carrito personalizado en WooCommerce tanto en la página Tienda como en la página Productos. Y la mejor parte es que puedes tener diferentes botones en cada página.

Bonificación: cambie el texto del botón Agregar al carrito para diferentes categorías
Ahora supongamos que tiene diferentes categorías de productos y desea tener botones personalizados Agregar al carrito para cada categoría. Por ejemplo, es posible que desee tener un botón que diga «Comprar ahora» para la categoría de producto 1, pero que muestre el texto «Descargar» para la categoría 2.
Para hacer esto, debe usar la misma función que usamos en el punto 1.
add_filter ('woocommerce_product_single_add_to_cart_text', '_customize_add_to_cart_button_woocommerce');Debe obtener las categorías de cada producto y luego usar un condicional para cambiar el texto según la taxonomía de la siguiente manera:
if ($ category == 'categoría 1') {
return _ ('Comprar ahora', 'woocommerce'); } elseif ($ categoría == 'categoría 2') { return _ ('Descargar', 'woocommerce');
} else {
return __ ('Texto predeterminado', 'woocommerce');
}El botón Agregar al carrito no funciona. ¿Qué puedo hacer?
Puede haber varias razones por las que el botón Agregar al carrito no funcione. Los más comunes son:
Incompatibilidad de plugin / tema
Productos con información incompleta
Problemas con la caché
Puntos finales de pago
Enlaces permanentes
Problemas de ModSecurity
Y más
Para aprender cómo resolver puede consultar otras guías o manuales sobre estos temas.
Notas finales
La configuración que guarde en la sección Archivos del panel de opciones del complemento se aplicará a las páginas básicas de las categorías Tienda y Producto, mientras que la configuración de la sección Productos se aplicará solo a las páginas del Producto.
Para esta demostración, usamos el tema Storefront, pero puede usar cualquier tema compatible con WooCommerce.
Aunque la mayoría de los temas se integrarán sin ningún problema, algunos temas pueden alterar las funciones predeterminadas de WooCommerce y pueden causar problemas al usar Direct Checkout.
Hemos cubierto algunas funciones básicas de Direct Checkout. Para funciones más avanzadas, consulte los planes Premium que lo ayudarán a llevar su tienda al siguiente nivel.
Conclusión
En general, personalizar el botón Agregar al carrito puede tener un gran impacto en su negocio. Por eso te recomendamos que lo adaptes a las necesidades de tu tienda. En esta guía, ha aprendido diferentes formas de personalizar el botón Agregar al carrito tanto mediante programación como con complementos:
Cambiar el texto del botón Agregar al carrito
Agregue texto arriba o debajo del botón Agregar al carrito
Cambiar el color del botón Agregar al carrito
Elimine el botón Agregar al carrito y agregue un botón de Compra directa en la página de la tienda
Personalice el botón Agregar al carrito y agregue un botón de Compra directa en la página del producto
Podemos ayudarle a configurar profesionalmente su tienda online.