Los cupones son una herramienta esencial en cualquier estrategia de comercio electrónico. En WooCommerce, puedes configurar descuentos personalizados para impulsar ventas, premiar a tus clientes fieles y captar nuevos compradores. Esta guía te mostrará cómo crear y aplicar cupones de manera eficiente, ya sea con las herramientas predeterminadas de WooCommerce o mediante plugins especializados.
Woocommerce tiene la gran ventaja que se puede ir mejorando o ampliando en la medida de las necesidades del producto o de los cambios de la web en general. Por eso conocer cómo podemos vender más en nuestros comercios online, es una necesidad creciente entre las agencias, las empresas y los desarrolladores independientes.
Por eso te vamos a contar la forma en que a nosotros nos ha funcionado esta idea para enviar en los mensajes de texto, en las redes sociales o en los e-mails, un link con un descuento para los clientes. Un descuento que pudiera aprovechar de una vez y que lo pudieramos rastrear, pues bien, esta es la forma en que recomendamos hacerlo.
¿Cómo crear cupones en WooCommerce?
Crear cupones en WooCommerce es un proceso sencillo, ideal para tiendas que buscan ofrecer descuentos personalizados. Sigue estos pasos:
- Accede a la configuración de cupones:
- Ve al panel de administración de WordPress y dirígete a Marketing > Cupones.
- Haz clic en «Añadir cupón».
- Configura tu cupón:
- Código del cupón: Es el código que los clientes ingresarán en el carrito o que se aplicará automáticamente. Ejemplo: DESCUENTO10.
- Tipo de descuento: Selecciona entre descuento fijo para el carrito, porcentaje de descuento o descuento para productos específicos.
- Restricciones: Define un monto mínimo o máximo de compra, productos aplicables, categorías excluidas y límites de uso.
- Guarda el cupón: Una vez configurado, haz clic en Publicar. El cupón estará listo para usarse.
Aplicar Cupones automáticamente con enlaces personalizados
Si deseas que los cupones se apliquen automáticamente al carrito del cliente una vez se haga click, WooCommerce permite generar enlaces personalizados. Este método es perfecto para campañas promocionales donde quieras simplificar el proceso de compra.
Generar un enlace con descuento automático
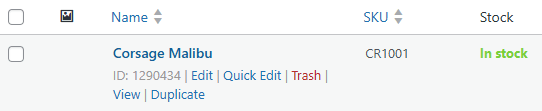
- Identifica el ID del producto:
- Ve a Productos en el panel de administración de WordPress y coloca el cursor sobre el producto. El ID aparecerá debajo de su nombre.

- Estructura del enlace:
Utiliza la siguiente fórmula:https://tusitio.com/carrito/?add-to-cart=ID_PRODUCTO&coupon_code=CODIGO_CUPON- Reemplaza
ID_PRODUCTOpor el ID del producto. - Cambia
CODIGO_CUPONpor el código del cupón que creaste.
- Reemplaza
Ejemplo:https://mitienda.com/carrito/?add-to-cart=123&coupon_code=DESCUENTO10
Cuando el cliente visite este enlace, el producto se añadirá al carrito con el cupón aplicado automáticamente.
Plugins recomendados para cupones avanzados
Aunque WooCommerce ofrece herramientas básicas para cupones, hay plugins especializados que mejoran la experiencia y añaden funcionalidades avanzadas. Aquí tienes algunas opciones:
WooCommerce Coupon Links
Ideal para cupones básicos a través de enlaces. Este plugin gratuito simplifica la creación de enlaces personalizados sin configuraciones adicionales. Es perfecto para tiendas que buscan aplicar descuentos de manera rápida.
WooCommerce URL Coupons
Si necesitas funcionalidades avanzadas, como redirecciones personalizadas o URLs únicas, este plugin premium es la solución. Además, puedes agregar varios productos al carrito y aplicar descuentos automáticamente, lo que lo hace ideal para promociones complejas.
WooCommerce Extended Coupon Features FREE
Este plugin gratuito amplía las opciones de los cupones, permitiendo condiciones como aplicar descuentos solo si se cumplen requisitos específicos (por ejemplo, comprar un producto de cierta categoría).
Cómo Ocultar el Campo de Cupones en el Carrito y la Página de Pago
Si deseas que los cupones solo se apliquen mediante enlaces personalizados, puedes ocultar el campo de ingreso de códigos en el carrito y la página de pago.
Añade este código a tu tema:
En el archivo functions.php de tu tema activo, incluye el siguiente fragmento:
function ocultar_campo_cupones($enabled) {
if (is_cart() || is_checkout()) {
$enabled = false;
}
return $enabled;
}
add_filter('woocommerce_coupons_enabled', 'ocultar_campo_cupones');
Con este ajuste, el cliente no verá la opción para ingresar cupones manualmente, reduciendo posibles confusiones y dirigiendo su atención a los enlaces promocionales.
Cupones como estrategia de ventas
Los cupones de WooCommerce son una herramienta poderosa para mejorar la experiencia del cliente y aumentar tus conversiones. Ya sea que uses la funcionalidad básica o aproveches los plugins avanzados, aplicar descuentos automáticos a través de enlaces directos es una forma efectiva de facilitar las compras.
¿Listo para implementar cupones en tu tienda? Explora estas opciones y optimiza tus campañas promocionales para llevar tus ventas al siguiente nivel.
Sigue leyendo más sobre WordPress
¡Actualiza tu WordPress!
Encuentra plugins, plantillas, imágenes, aplicaciones para tu negocio digital hecho en WordPress. Vectores y herramientas de diseño con la más alta calidad. Obten imágenes ilimitadas usando este link.